구글 블로그는 블로거(Blogger) 서비스를 블로그스팟(Blogspot)의 하위 도메인 서비스를 이용하는 가입형 블로그로, 구글의 애드센스 광고를 간편하게 추가할 수 있고, 적용한 테마와 스킨 구성에 따라 1단 컨테이너형에는 기본 글 목록 7개와 점프 브레이크의 더보기(Read More) 버튼이 나타되고, 2단 구성의 경우 글 목록과 위젯이 표시 됩니다. Google Blogger 글 목록 페이지 텍스트 트래픽은 1MB로 제한이 적용되어 있어 기본 페이지에 글 목록이 2개 또는 3개 까지만 나타나는 경우에는 본문에 '―' 점프 브레이크 삽입하면 기본 글 페이지의 최대 게시물 수의 설정한 값이 표시 됩니다.

*How to insert a jump break when posting Google Blogger

📁 연관 포스팅: Google Blogspot 파비콘(Favicon) 이미지 변경하는 방법
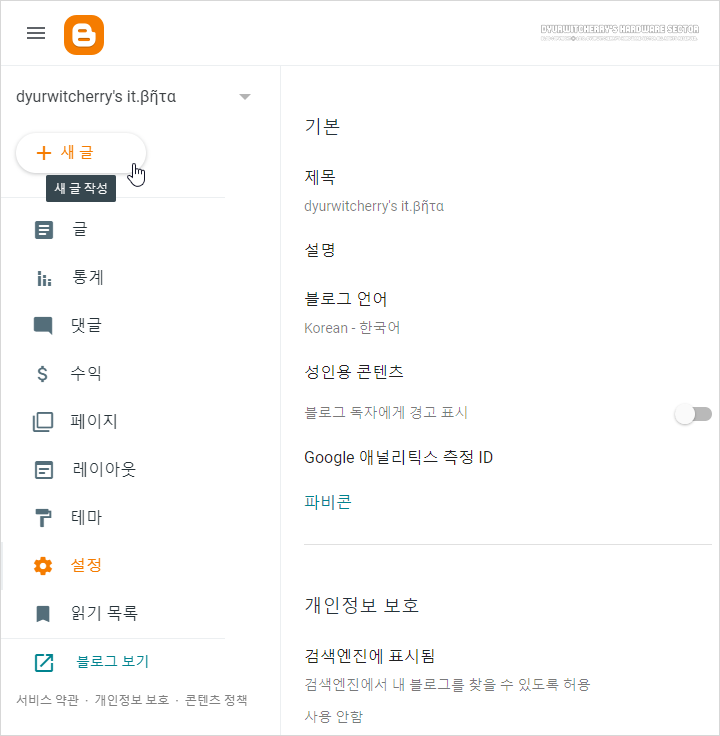
구글 블로그 블로그스팟 포스팅 시 점프 브레이크 삽입하는 방법은 먼저, Google 계정에 로그인 한 후 Blogger 서비스에 접속한 다음 '☰' 기본 메뉴 아래의 '✚ 새 글' 버튼을 누르면, 에디터에서 새 글 작성을 할 수 있습니다.
*구글 블로그 포스팅 시 점프 브레이크 삽입하는 방법

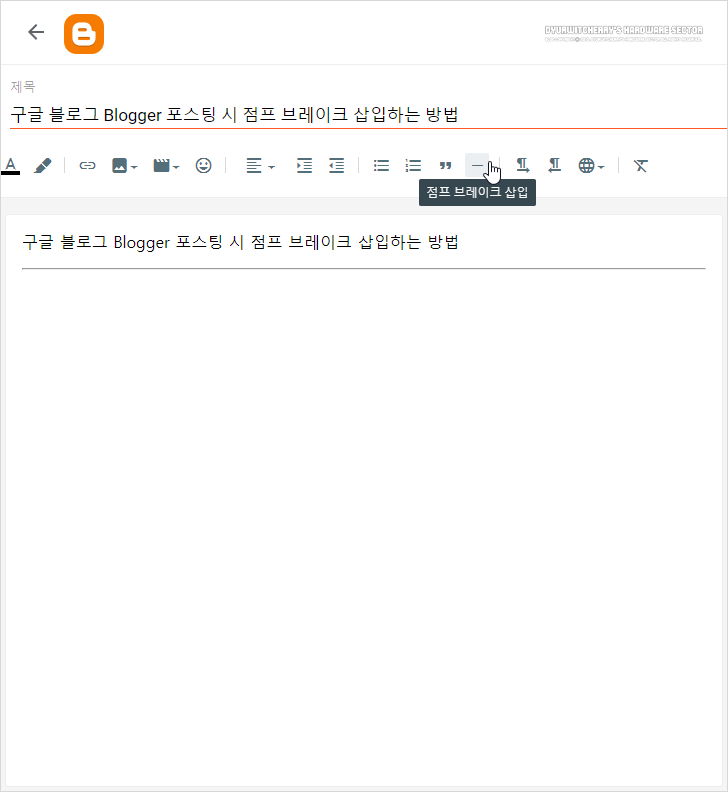
Google Blogger 포스팅 시 점프 브레이크 삽입하는 방법은 평상시와 동일하게 포스팅을 작성한 다음, 텍스트 숫자에 따라 상단 첫번째 문단 또는 두번째 문단 끝 부분에 마우스 커서를 이용하여 프롬프트를 위치하고, 상단 도구 모음 중 '―' 점프 브레이크 삽입 버튼을 클릭하면, 본문 작성 중에는 'Jump Break'가 표시 됩니다.

구글 블로그스팟에서 제목과 본문 한줄 정도 분량으로 임시 작성한 포스팅 '구글 블로그 Blogger 포스팅 시 점프 브레이크 삽입하는 방법'의 미리 보기를 선택하면, 위의 화면 캡처 이미지 처럼 실제 포스팅에서는 'Jump Break'가 표시 되지 않고, 글 목록을 표시하는 기본 페이지에 점프 브레이크를 설정한 영역 내에서 텍스트 미리 보기가 표시 됩니다. 참고로, 점프 브레이크를 적용한 위치에는 '더보기(Read More)' 버튼 또는 링크가 생성되고, 글 제목이나 더 보기 버튼을 누르면 해당 포스팅의 글이 모두 펼쳐 보이게 됩니다.
'블로그팁 > Google Blogspot' 카테고리의 다른 글
| 가비아 도메인 연결하는 방법 : 구글 블로그스팟(Google Blogspot)에 맞춤 도메인 설정 (3) | 2023.07.15 |
|---|---|
| 구글 블로그 블로그스팟 에디터 폭 Stylus 크롬 확장 프로그램으로 조절하는 방법 (0) | 2023.07.07 |
| 구글 서치 콘솔 NOINDEX 태그에 의해 제외되었습니다. 문제 해결하는 방법 (0) | 2023.06.30 |
| 구글 서치 콘솔에서 맞춤 로봇 텍스트(robots.txt) 오류가 있는지 차단 테스트 하는 방법 (0) | 2023.06.27 |
| 구글 블로그 방문자 수 Blogger 통계에 내 페이지뷰를 포함하지 않도록 설정하는 방법 (0) | 2023.06.25 |




댓글