구글(Google)의 블로그의 블로그 서비스인 Blogger (blogspot.com)의 파비콘(Favicon)은 기본 옵션에서는 블로거 로고인 진한 오렌지색 볼드체 'B' 아이콘이 인터넷 웹 브라우저의 주소창 영역에 표시됩니다. 웹사이트나 웹페이지를 대표하는 아이콘 파비콘은 'Favorites + Icon'의 합성어로, 네이버 블로그는 녹색 'blog', 티스토리는 블랙 'T' 아이콘이 디폴트 값으로 적용되어 표시되고, 운영하는 블로그의 주제와 성격에 따라 사진과 이미지 파일, 아이콘 등을 이용하여 Google Blogger 설정에서 변경할 수 있습니다.

*Google Blogger 파비콘 변경하는 방법
 |
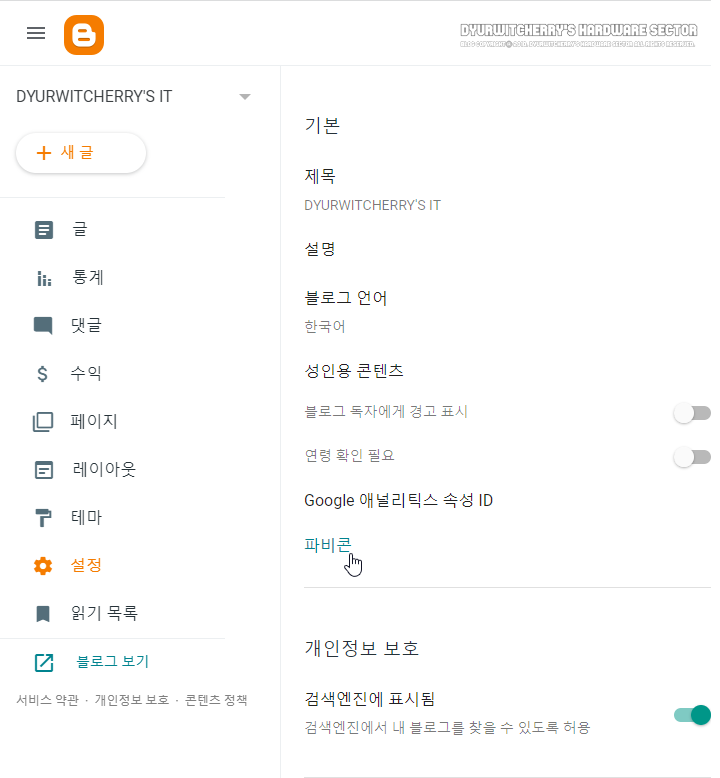
블로그스팟의 파비콘 이미지를 변경하는 방법은 먼저, 구글 계정에 로그인 한 후 Blogger 메인화면 좌측 '☰' 메뉴 항목 하단의 '☼ 설정'을 클릭하여 우측의 기본 항목 중 '파비콘'을 선택합니다. 참고로 구글 블로그의 메뉴는 대부분 텍스트형으로 되어 있지 않아 세부 설정 가능 여부는 클릭해서 확인해야 합니다.
*Blogger Favicon 업로드
 |
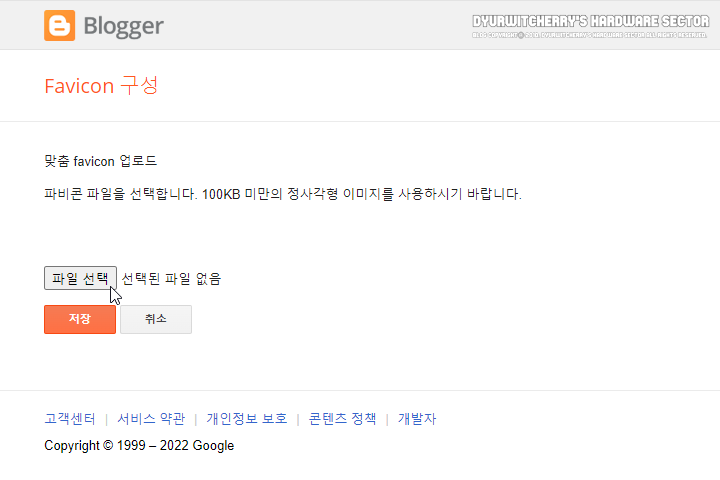
구글 블로그스팟 Favicon 구성 페이지가 새 탭 또는 새 창으로 활성화 되면, 맞춤 favicon 업로드 하단의 '파일 선택' 버튼을 클릭하여 파일 크기 100KB 미만의 정사각형 이미지를 불러오기 합니다. 파비콘 이미지는 아이콘 파일인 '*.ICO' 포맷 이외에 '*.GIF' 또는 '*.PNG' 파일 포맷을 이용하면 됩니다.
 |
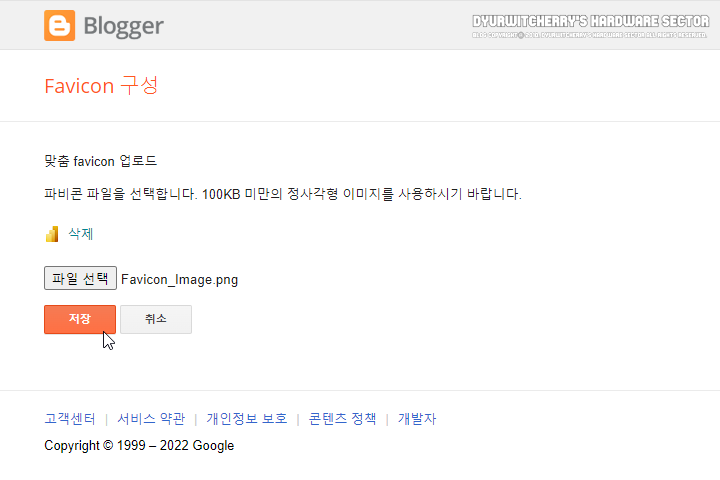
구글 블로그스팟 파비콘에 적용할 정사각형 이미지 파일을 불러오기 한 다음, 파일이 업로드 되면 '저장' 버튼을 클릭하면, Favicon이 변경 되며, 기존에 적용되어 있는 파비콘을 변경하는 경우에는 먼저, '삭제' 항목을 클릭하여 업로드 되어 있는 이미지 아이콘을 삭제한 후 이미지 파일을 업로드 하면 됩니다. 참고로 구글 크롬과 모질라 파이어폭스, 오페라와 사파리, 인터넷 익스플로러 브라우저 모두 공통적으로, ICO와 PNG, GIF 미미지 파일을 지원하며, 크롬과 파이어폭스, 오페라 브라우저는 GIF 애니메이션과 JPEG 이미지 파일도 파비콘으로 표시가 됩니다.
'블로그팁 > Google Blogspot' 카테고리의 다른 글
| 구글 블로그 이미지 라이트 박스 글 위에 오버레이로 표시 설정 및 해제하는 방법 (0) | 2022.11.14 |
|---|---|
| 구글 서치 콘솔 블로그스팟 리뷰 스니펫 구조화된 데이터 문제가 감지 해결 방법 (0) | 2022.11.12 |
| 구글 블로그 Blogger (blogspot.com) 기본 언어 설정 한국어와 영어로 변경하는 방법 (0) | 2022.09.18 |
| 구글 Blogger 블로그스팟(blogspot.com)에 맞춤 robots.txt 사용 설정하는 방법 (0) | 2022.09.10 |
| 구글 블로그 Blogger에 애드센스 ads.txt 파일 게시자 ID 추가하는 방법 (1) | 2022.09.03 |




댓글