구글 블로그 이미지 라이트 박스는 포스팅에 첨부한 사진 등의 이미지를 클릭하면 글 위에 오버레이로 표시되어 박스 '<' 좌 '>' 우의 이동 버튼을 이용하여 첨부한 사진을 하나씩 선택하지 않아도 전체 이미지만 볼 수 있는 'JQuery Lightbox 플러그인'을 활용한 뷰어 입니다. 그러나 작은 이미지도 전체 이미지로 표시되어 화면을 가리거나, 큰 이미지의 경우 확대해서 볼 수 없기 때문에 블로그 포스팅 주제나 성격에 따라 이미지 라이트 박스를 설정하거나 해제하는 것이 필요합니다.

*Blogger 이미지 라이트 박스 글 위에 오버레이로 표시 설정

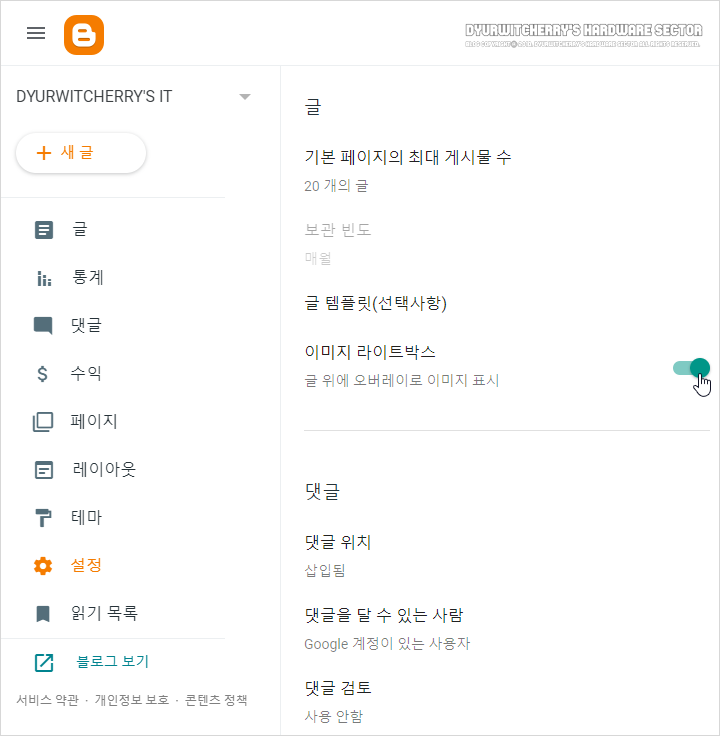
구글 블로그 블로그스팟(blogspot)의 이미지 라이트 박스는 Blogger '☰' 메뉴 '☼ 설정'의 '글 템플릿(선택사항)'의 '이미지 라이트박스 글 위에 오버레이로 표시' 항목이 기본 옵션에서는 적용되어 있으며, '● 라디오 버튼'을 왼쪽으로 이동 시키면, 이미지 라이트 박스 설정이 해제되어 사진을 클릭하여 돋보기 버튼으로 '⊕' 확대 및 '⊖' 축소하여 볼 수 있습니다.
반응형
*JQuery Lightbox 플러그인

참고로, 구글 블로그 이외에도 티스토리 블로그에서도 이미지 라이트 박스를 적용할 수 있으며, 워드프레스나 웹사이트의 경우에는 JQuery Lightbox 플러그을 이용하여 적용할 수 있습니다.
반응형
'블로그팁 > Google Blogspot' 카테고리의 다른 글
| 구글 블로그 방문자 수 Blogger 통계에 내 페이지뷰를 포함하지 않도록 설정하는 방법 (0) | 2023.06.25 |
|---|---|
| 구글 블로그 테마 유료 템플릿 구입 FlexZine Extended Version 3.0 ft. Sora Templates (0) | 2023.06.13 |
| 구글 서치 콘솔 블로그스팟 리뷰 스니펫 구조화된 데이터 문제가 감지 해결 방법 (0) | 2022.11.12 |
| 구글 블로그스팟(blogspot) 파비콘(Favicon) 이미지 변경하는 방법 (0) | 2022.10.26 |
| 구글 블로그 Blogger (blogspot.com) 기본 언어 설정 한국어와 영어로 변경하는 방법 (0) | 2022.09.18 |




댓글