세계 최대의 검색 엔진 사이트와 동영상 스트리밍 및 공유 사이트 YouTube를 운영하고 있는 구글(Google LLC)의 블로그 서비스인 블로거(Blogger)는 블로그스팟(Blogspot)의 하위 도메인을 이용하거나 개별 도메인을 추가 연결하여 사용할 수 있으며, 계정당 최대 100개의 블로그를 생성할 수 있습니다. 구글 블로그 블로그스팟 에디터 폭은 좌·우 여백 각각 17px에 작성폼의 폭은 682px로, 화면상에서는 716px로 보이게 되고, 포스팅 내용이 길어져서 우측의 스크롤 바가 생성되면 24px 정도 폭이 좁아져 실제 글을 작성할 수 있는 폭은 658px로 다소 좁은 편인데, Stylus 크롬 확장 프로그램을 이용하면 에디터 폭을 확장하여 사용할 수 있습니다.

1. How to adjust the width of the Google Blogspot Editor

📁 chrome 웹 스토어: Stylus 확장 프로그램 [◂ 링크를 클릭하면 크롬 브라우저에 확장 프로그램을 설치할 수 있습니다.]
구글 블로그 블로그스팟 에디터 폭 Stylus 크롬 확장 프로그램을 설치하여 조절하는 방법은 먼저, chrome 웹 스토어에서 Stylus 확장 프로그램을 'Chrome'에 추가 버튼을 눌러 설치 합니다. 참고로, 크롬 확장 프로그램을 공유하여 설치할 수 있는 블링크(Blink) 엔진 기반의 인터넷 웹 브라우저에서도 동일하게 설치하여 Google Blogger Editor 폭을 수정 할 수 있습니다.
2. Stylus 크롬 확장 프로그램 Google Blogger에서 적용하는 방법

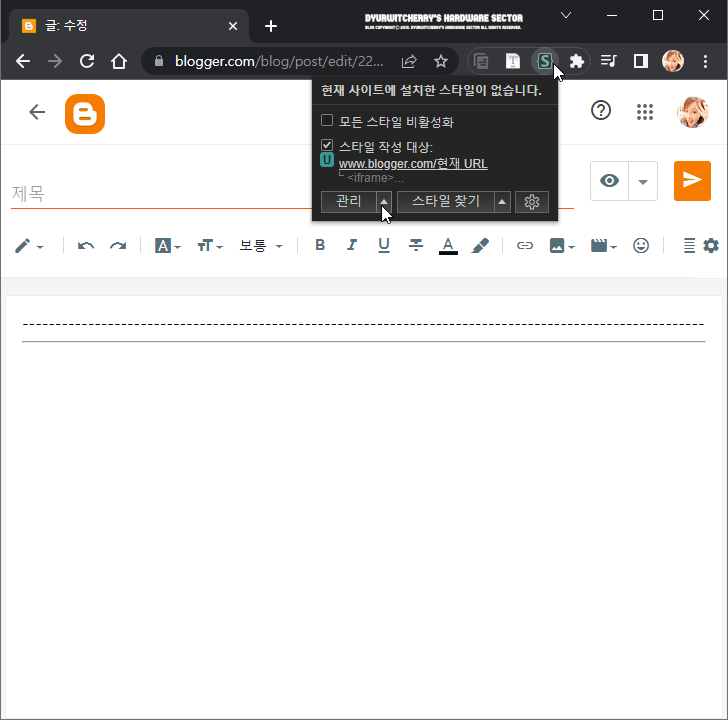
크롬 확장 프로그램인 'Stylus'를 추가하여 설치한 후 구글 블로그 Blogger에 로그인 한 다음, '✚ 새 글' 작성 버튼을 눌러 Blogspot 에디터 창을 활성화 합니다. 구글 블로그 에디터의 상단 도구 모음의 Stylus 'S' 버튼을 클릭하여, '현재 사이트에 설치한 스타일이 없습니다.' 창이 활성화 되면 '☑ 스타일 작성 대상: www.blogger.com/현재 URL' 항목을 체크하고, 하단의 '관리 ▴' 버튼을 클릭합니다.

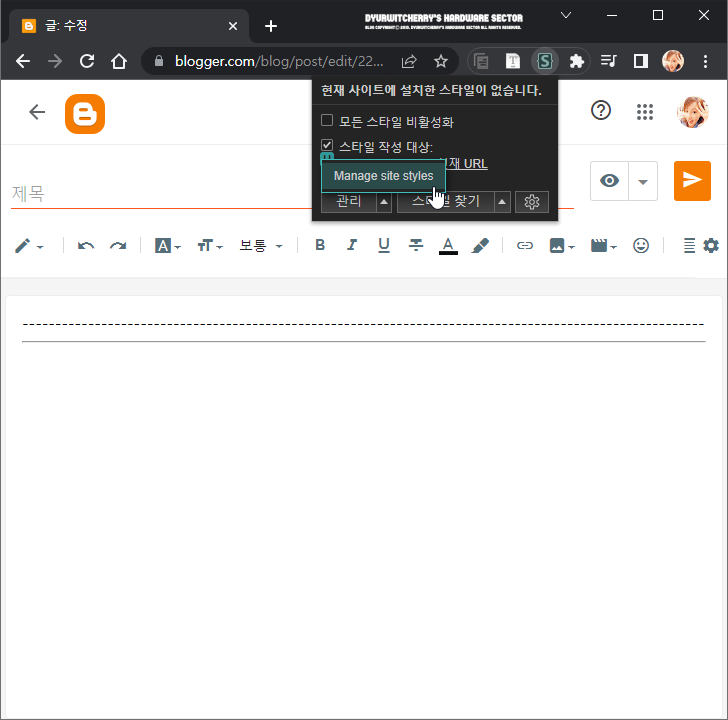
크롬 확장 프로그램 Stylus의 '☑ 스타일 작성 대상: www.blogger.com/현재 URL' 항목을 체크하고, 하단의 '관리 ▴' 버튼을 눌러 활성화 되는 'Manage site styles' 메뉴를 선택하면 구글 블로그 블로그스팟 에디터 폭을 확장할 수 있습니다. 참고로, 앞서 언급한 바와 같이 기본 에디터는 전체 폭 716px, 작성폼의 폭은 682px로, 본문 영역의 점선 및 점프 브레이크 삽입 폭으로 확인할 수 있습니다.
3. 구글 블로그 블로그스팟 에디터 폭 조절하는 방법

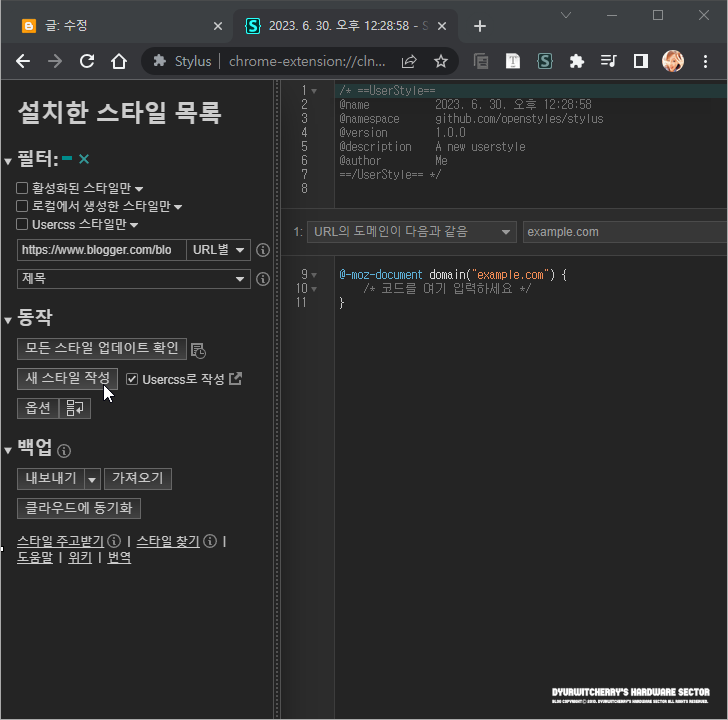
크롬 확장 프로그램 Stylus의 'Manage site styles' 메뉴를 선택하면 설치한 스타일 목록이 새 탭으로 활성화 되며 '▾동작' 메뉴의 '☑ Usercss로 작성' 항목이 체크되어 있는 상태에서 '새 스타일 작성' 버튼을 클릭하면, 우측 페이지에 'UserStyle' CSS 페이지가 활성화 됩니다.

.a89Sje {max-width: 800px;}
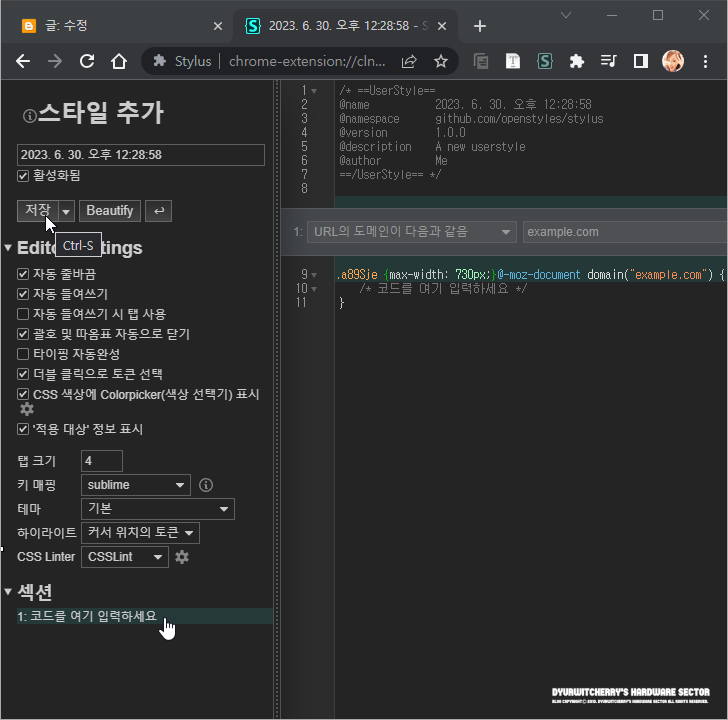
Stylus의 설치한 스타일 목록의 '새 스타일 작성' 버튼을 클릭하면 '스타일 추가' 메뉴가 활성화 되고, 구글 블로그스팟 에디터 폭 설정 값'.a89Sje {max-width: 730px;}'을 메모장 등에서 작성하여 클립보드에 복사(Ctrl + C)한 다음 '▾섹션' '1: 코드를 여기에 입력하세요' 메뉴를 클릭하면 자동으로 붙여넣기 되어 우측의 'UserStyle'에 표시되고, 스타일 추가 항목 하단의 '저장▾'(Ctrl-s) 버튼을 누르면 설정한 에디터 가로 폭 값이 적용 됩니다. 참고로, 운영하고 있는 Google Blogger의 본문 영역이 '730px'로 설정되어 있어 동일한 값을 적용한 것으로 사용 환경에 따라 'max-width:' 값을 '700px ~ 1200px' 정도로 적용하여 사용하면 됩니다.
'블로그팁 > Google Blogspot' 카테고리의 다른 글
| 구글 애드센스(Google AdSense) 새 사이트 추가에 최상위 도메인 추가하는 방법 (0) | 2023.07.17 |
|---|---|
| 가비아 도메인 연결하는 방법 : 구글 블로그스팟(Google Blogspot)에 맞춤 도메인 설정 (3) | 2023.07.15 |
| 구글 블로그 Blogger 포스팅 시 점프 브레이크 (Jump Break) 삽입하는 방법 (0) | 2023.07.02 |
| 구글 서치 콘솔 NOINDEX 태그에 의해 제외되었습니다. 문제 해결하는 방법 (0) | 2023.06.30 |
| 구글 서치 콘솔에서 맞춤 로봇 텍스트(robots.txt) 오류가 있는지 차단 테스트 하는 방법 (0) | 2023.06.27 |




댓글