인터넷 웹 브라우저의 주소창에 표시되어 웹사이트나 블로그를 대표하는 아이콘인 파비콘(favicon: favorites + icon)은 인터넷 익스플로러는 '*.ico'와 '*.png', '*.gif', 사파리는 '*.jpeg', ' 크롬은 '*.animation gif', 파이어폭스와 오페라는 '*.apng' 이미지 파일을 추가적으로 표시할 수 있습니다. 티스토리 블로그 파비콘은 초기에 물방울 모양의 주황색에서 'ⓣ' 둥근 문자 모양의 주황색으로 변경 되었다가, '⦁' 둥근점 5개로 구성되어 있는 'T'에서 다시 둥근문자 모양의 주황색 'ⓣ'로 다시 변경 되었는데, TISTORY는 Blog의 주제를 상징할 수 있는 아이콘과 이미지를 이용하여 Favicon을 변경하여 사용할 수 있습니다.

1. How to change and set up TSTORY Blog Favicon
 |
티스토리 블로그 파비콘 변경하는 방법은 먼저, TISTORY 계정에 로그인 한 후 '🏠 블로그 관리 홈' 좌측 메뉴 하단 '☼ 관리'의 '블로그' 항목을 선택 합니다. 참고로, Favicon으로 사용할 '*.ico'와 '*.png', '*.gif' 포맷의 정사각형 이미지 파일을 미리 준비해야 합니다.

📝 연관 포스팅: NAVER Blog 폰트 : 기본 서체 변경 및 글꼴 크기 설정하는 방법
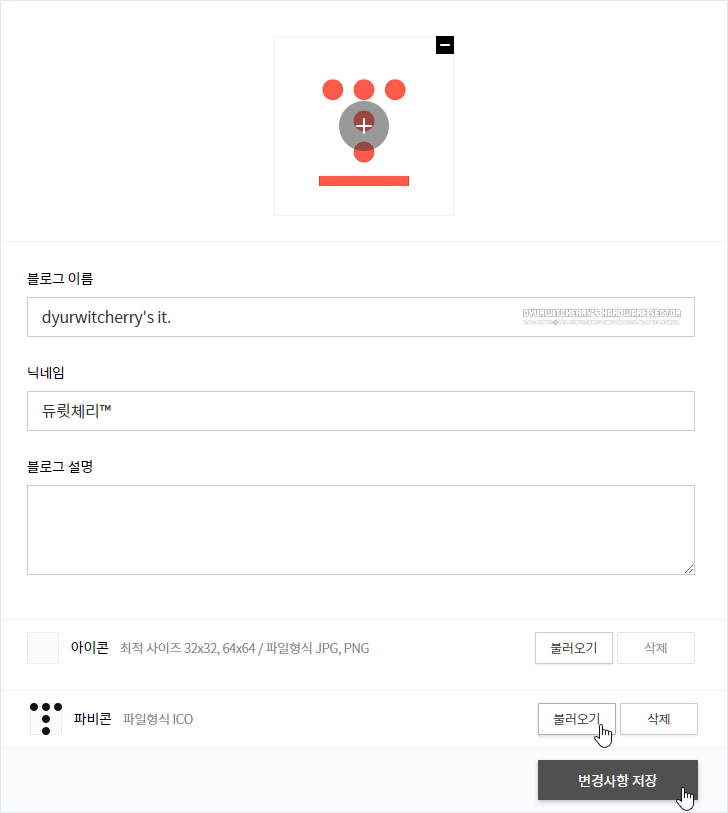
TISTORY 블로그 관리에서는 블로그 대표 프로필 이미지와 이름, 닉네임과 설명, 기본 도메인 주소 설정과 가비와와 후이즈 등에서 구입한 개인 도메인도 연결 설정 할 수 있으며, 블로그 설정의 '파비콘 파일형식 ICO' 우측의 '불러오기' 버튼을 클릭하여 시스템에 저장되어 있는 아이콘 파일 '*.ico' 또는 '*.png' 이미지 파일을 불러오기 다음 '변경사항 저장' 버튼을 누르면, 티스토리 파비콘이 변경 됩니다.
2. 티스토리 파비콘 설정하는 방법
 |
TISTORY 블로그 Favicon 설정하는 방법은 먼저, TISTORY 계정에 로그인 한 후 '🏠 블로그 관리 홈' 좌측 메뉴 하단 '꾸미기'의 '스킨 편집 ♐' 항목을 클릭하면, 브라우저의 새 탭으로 '스킨 편집' 메뉴가 활성화 됩니다.

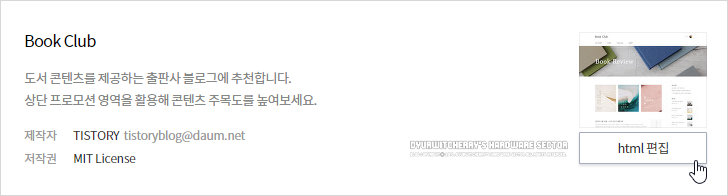
티스토리 스킨 편집이 새 탭으로 활성화 되면, 좌측에는 미리 보기 우측 페이지에서는 블로그 세부 설정과 함께 사용하고 있는 스킨 이름 'ex. Book Clib'을 확인할 수 있고, 스킨 이름 우측 썸네일 이미지 아래의 'html 편집' 버튼을 클릭합니다. 참고로 스킨 편집 메뉴에서는 글 수와 목록 구성 요소의 홈 설정 과 글목록 수 등의 기본 설정, 홈 프로모션과 사이드바 위치, 리스크 타입과 푸터 설정 등 추가 설정을 할 수 있으며, 세부 옵션을 사용하고 있는 스킨에 따라 차이가 있습니다.

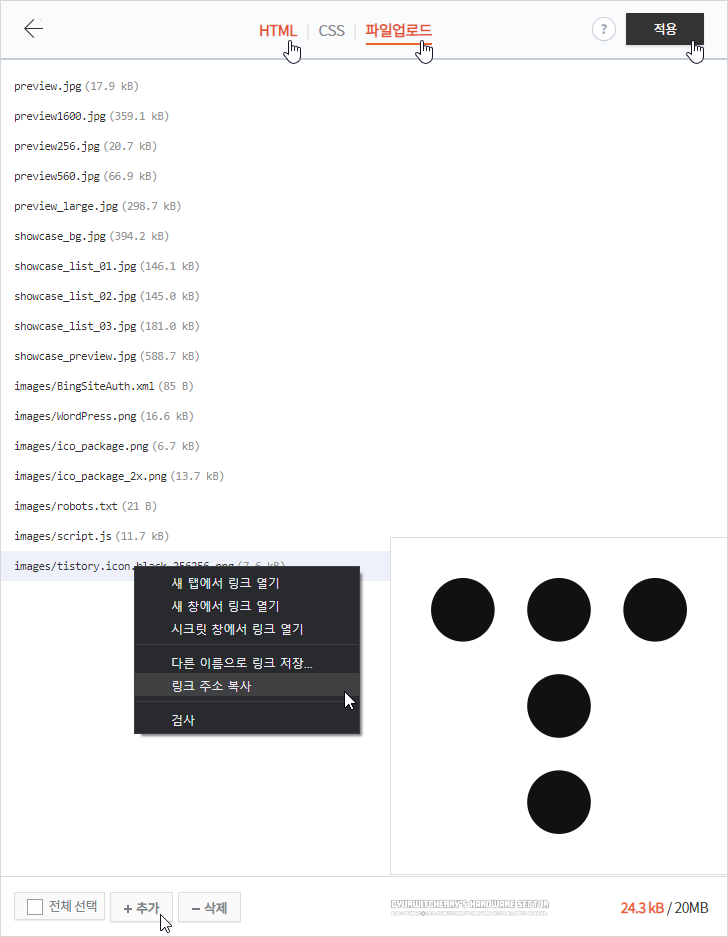
TISTORY 블로그 'html 편집' 버튼을 클릭하여 우측의 '스킨 편집' 메뉴에 'HTML' 편집 페이지가 활성화 되면, 상단의 '파일업로드' 항목을 클릭한 후 하단의 '✚ 추가' 버튼을 선택하여 파비콘으로 사용하는 '*.ico' 또는 '*.png' 파일을 불러오기 하여 업로드 합니다. Favicon이 업로드 되면, 파일 목록의 'images/*.ico' 파비콘에 마우스 오른쪽 버튼을 눌러 '링크 주소 복사'를 선택하여 클립보드에 저장된 이미지 주소를 메모장에 붙여넣기 합니다.

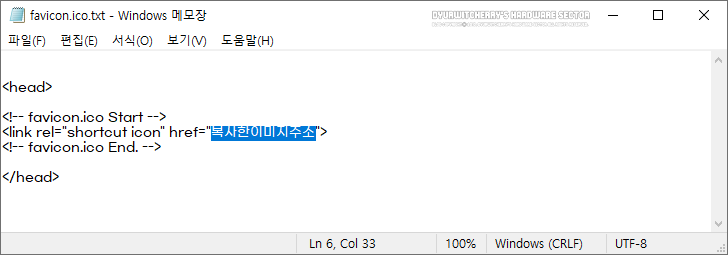
티스토리 '파일업로드' 업로드 한 'images/*.ico' 파비콘에 마우스 우클릭 후 '링크 주소 복사'를 선택하여 클립보드에 저장된 이미지 주소'를 '<link rel="shortcut icon" href="복사한이미지주소">'의 '복사한 이미지 주소' 부분에 붙여넣기 합니다. 참고로, 첨부 파일의 'favicon.ico.txt' 텍스트 문서를 다운로드 받아 편집하여 사용하면 됩니다.

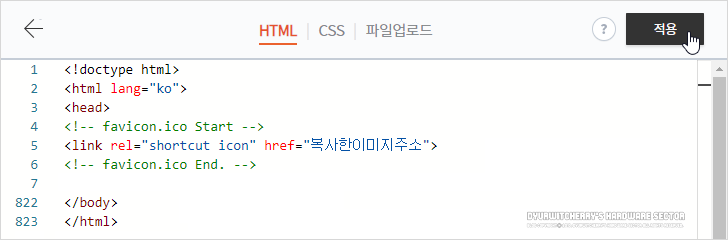
티스토리 '블로그관리 홈 - 스킨 편집 - HTML'에서 '<link rel="shortcut icon" href="복사한이미지주소">' 코드를 '<head> ~ </head>' 사이에 붙여넣기(Ctrl + V)하여 입력하고 상단 우측에 '적용' 버튼을 누르면, 티스토리 파비콘 설정이 적용 됩니다. 참고로, 'Favicon.ico' 파일은 정사각형의 '*.png' 이미지 파일을 이용하여 변경하거나 설정할 수 있으며, 업로드하거나 적용하는 '*.png' 이미지 포맷이나 확장자를 '*.ico'로 변경하거나 그대로 사용하여도 파비콘이 적용되며, Favicon은 블로그 관리에서 업로드 하는 방식에서는 지구본 모양으로 표시되는 경우가 있어 HTML 코드를 추가하는 방법 2가지를 모두 적용하여 사용하고 있습니다.
'블로그팁 > TISTORY' 카테고리의 다른 글
| 구글 애드센스(Google AdSense) 광고 게재 위치 정책과 수익 창출 ft. TISTORY 정책 위반 문제 (0) | 2023.07.10 |
|---|---|
| 카카오는 티스토리 자체 광고 애드센스를 통해 하루 어느정도의 수익을 올리고 있을까? 예측 수치 (3) | 2023.07.04 |
| 티스토리 블로그 방문자 수 20,000,000명 돌파 기록 기념 포스팅 (0) | 2022.11.06 |
| 티스토리 블로그에 아이피 주소 IP Address 위젯 설치하는 방법 (2) | 2017.03.23 |
| 티스토리 블로그에 ClockLink.com 세계 시간대 시계 위젯 설치하는 방법 (2) | 2017.02.11 |




댓글