오픈소스 기반 설치형 블로그 및 사이트 등 전체 콘텐트 관리 시스템(CMS, Content Managment System) 워드프레스(WordPress)는 2003년 05월 27일에 PHP 기반으로 매트 멀런웨그(Matt Mullenweg)가 창립하여 현재는 세계 최대의 자유-오픈 소스 소프트웨어(FOSS, FOSS: Free and open-source software) 저작물 관리 시스템으로 성장하였습니다. 워드프레스는 비영리 재단인 'wordpress.org'의 설치형과 가입형인 'wordpress.com'으로 구분할 수 있는데, 도메인과 웹호스팅, 테마와 플러그인, SSL 보안 인증서 발급 등을 자체 서비스로 제공하는 가입형은 월 $25 달러의 비즈니스 요금을 이용해야 애드센스 광고 게재가 가능하여, TISTORY의 대안으로 제시되고 있는 WordPress는 설치형을 의미 합니다.

1. WordPress Code Block Pro – Beautiful Syntax Highlighting

워드프레스 코드 블록 삽입 플러그인 'Beautiful Syntax Highlighting - Code Block Pro'는 2023년 07월 09일 릴리즈 된 1.21.0 버전으로, PHP 7.0 또는 그 이상에 WordPress 6.0 버전 또는 그 이상에서 사용할 수 있으며, 현재 최신 버전인 워드프레스 6.2.2 버전에서 테스트가 완료되었으며, 첨부 파일의 파일 크기 약 2.07MB인 'Code Block Pro 1.21.0.zip' 파일 또는 'wordpress.org'에서 다운로드 받아 설치하여 사용할 수 있습니다.
2. Beautiful Syntax Highlighting - Code Block Pro

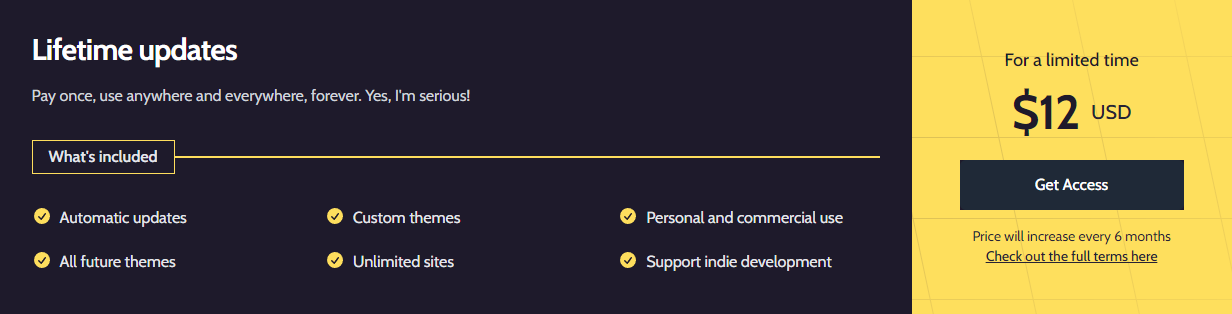
워드프레스 코드 블록 플러그인 Code Block Pro 버전의 라이선스는 $12 달러로, 사이트에 제한 없이 사용자에게 부여되는 형태이며 자동 업데이트와 커스텀 테마, 개인 및 상업용 사용, 54종의 테마 이외에 추가 테마 개발 시 제공 등의 서비스가 제공 됩니다. 참고로, 코드 블록 프로 프리 버전은 라이트와 다크 등 27종의 테마 지원과 함께 기본적인 기능은 무료로 사용할 수 있습니다.

코드 블록 프로에서 지원하는 프로그램 언어는 "ABAP, ActionScript 3, Ada, ANSI, Apache, Apex, APL, AppleScript, Ara, ASM, Astro, Awk, Ballerina, BAT (Batchfile), Ledger (Beancount), Berry, BibTeX, BICEP, Blade, C, Cadence, Clarity, Clojure, CMake, COBOL, CodeQL, Cypher, CoffeeScript, C++, Crystal, C#, CSS, CUE, D, Dart, DAX, Diff, Dockerfile, DreamMaker, Elixir, Elm, ERB, Erlang, Fish, F#, GDResource, GDScript, GDShader, Gherkin, Git Commit, Git Rebase, GLSL, Glimmer (JS), Glimmer (TS), Gnuplot, Go, GraphQL, Groovy, Hack, HAML, Handlebars, Haskell, HCL, Hjson, HLSL, HTML, HTTP, INI, Java, JavaScript, Jinja HTML, Jison, JSON, JSON5, JSONC, JSONL, JSONnet, JSSM, JSX, Julia, Kotlin, Kusto, LaTeX, LESS, Liquid, Lisp, Logo, Lua, Makefile, Markdown, Marko, MATLAB, MDX, Mermaid, Narrat, Nextflow, Nginx, Nim, Nix, Objective-C, Objective-C++, OCaml, Pascal, Perl, PHP, Plaintext, PLSQL, PostCSS, Power Query, PowerShell, Prisma, Prolog, Protocol Buffers, Pug, Puppet, PureScript, Python, R, Raku, Razor, Windows Registry, Rel, RISC-V, RST, Ruby, Rust, SAS, Sass, Scala, Scheme, SCSS, ShaderLab, Shader, ShellScript, Bash, Zsh, Smalltalk, Solidity, SPARQL, SQL, SSH Config, Stata, Stylus, Svelte, Swift, SystemVerilog, TASL, TCL, TeX, TOML, TSX, Turtle, Twig, TypeScript, V, VB, Verilog, VHDL, VimL, Vue HTML, Vue, Vyper, WASM, Wenyan, WGSL, Wolfram, XML, XSL, YAML, ZenScript" 등 거의 모든 프로그램 언어를 지원합니다.
3. WordPress 코드 블록 삽입 플러그인 Code Block Pro 설치하는 방법

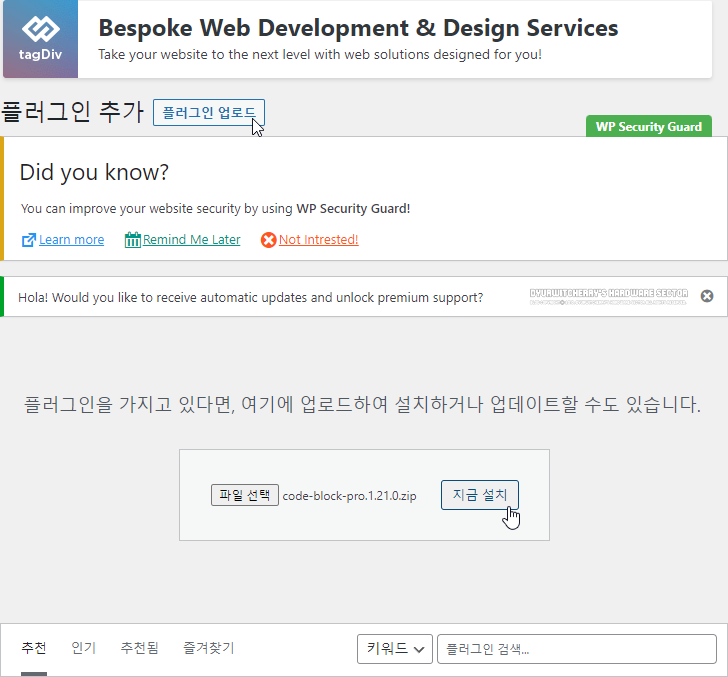
워드프레스 코드 블록 삽입 플러그인 Code Block Pro 설치하는 방법은 'WordPress 관리 - 플러그인'의 '새로 추가' 버튼 눌러 '파일 선택' 메뉴가 활성화 되면, 포스팅 작성일 기준 'code-block-pro.1.21.0.zip' 파일을 불러오기 한 다음 '지금 설치' 버튼을 클릭 합니다. 참고로, 워드프레스 블록 에디터와 플러그인 페이지에서도 검색 기능을 이용하여 Plugin을 추가할 수 있습니다.

코드 블록 프로 플러그인 '*.zip' 파일을 업로드 한 후 '지금 설치' 버튼을 누르면, 바로 '압축을 해제하고 있는 중...'과 함께 '플러그인 설치 중...', 그리고 '플러스인을 성공적으로 설치했습니다.' 메시지가 나타나며, '플러그인 활성화' 버튼을 눌러 활성화 한 다음, WordPress 블록 에디터에서 Code Block을 추가 할 수 있습니다.
4. WordPress에서 Code Block Pro 플러그인 사용하는 방법

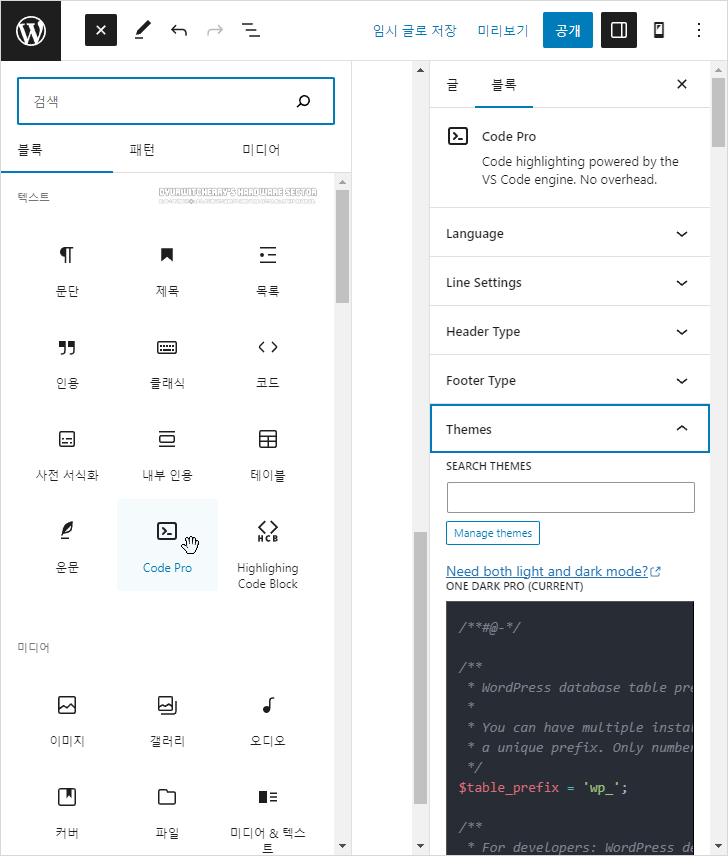
워드프레스 코드 블록 삽입 플러그인 사용하는 방법은 WordPress 블록 에디터에서 '✚ 블록 추가' - '모두 찾아보기' - 'Code Pro' 버튼을 클릭하면 에디터에 Code Block이 활성화 되어 입력할 수 있으며, 블록 에디터 우측의 'Code Pro' 블록 메뉴의 'language ∨'의 확장 버튼을 눌러 언어 선택과 'Themes ∨'의 확장 버튼을 눌러 27가지 테마 중 선택하여 적용할 수 있습니다.

워드프레스에 코드 블록 삽입 플러그인으로 'Code Block Pro'를 설치하고 'ONE DARK PRO' 테마를 적용한 다음, 'wp-config.php' 파일 중 일부를 테스트 한 화면을 캡처한 것으로, macOS theme에 우측에는 복사 버튼이 추가되어 있습니다. 참고로, 코드 블록 프로 무료 버전에서도 버튼과 라인 설정, 헤더와 푸터 타입, 폰트 스타일과 높이 설정, 기타 옵션을 적용할 수 있으며, 고급 메뉴의 추가 CSS 클래스를 이용하여 공백으로 다중 클래스를 분리할 수 있는데, 테마 옵션 하단의 'Get 25+ more themes here (새탭에서 열기)' 링크를 클릭하여 라이선스를 구매하여 추가 기능을 이용 할 수 있습니다.
'블로그팁 > WordPress' 카테고리의 다른 글
| 워드프레스 플러그인 사이트 키트(Site kit)로 구글 애널리틱스 연결 및 연동하는 방법 (0) | 2023.07.30 |
|---|---|
| 네이버 서치어드바이저에 워드프레스 올바른 RSS가 아닙니다. 오류 문제 해결하는 방법 (0) | 2023.07.28 |
| 워드프레스 테마 파일 편집기 활성화 하는 방법 : WordPress 스타일 시트 style.css 파일 편집 기능 (0) | 2023.07.22 |
| 설치형 블로그 만들기 워드프레스 블로그 만드는 방법 (8) | 2013.02.11 |
| 워드프레스 테마 사이트 ThemeForest 워드프레스 유료테마 무료 다운로드 방법 (24) | 2012.11.28 |




댓글