구글이 운영하고 있는 가입형 블로그 서비스인 블로거(Blogger)는 1999년 08월 파이라 랩스(Pyra Labs)에서 시작하여 2003년 02월 18일에 Google이 인수 합병 하였고, 블로그스팟(blogspot.com)의 서브 도메인으로 계정당 최대 100개의 블로그를 생성하여 운영 할 수 있습니다. 구글 블로그스팟은 사진과 유튜브 동영상 등의 포스팅 첨부 기능은 제공하지만, 파일 업로드가 지원되지 않아 구글 드라이브의 링크를 이용해야 하고, 카테고리는 태크 메뉴를 이용하여 생성할 수 있는데, 코드 블록의 경우 Syntax Highlighter 등의 CSS 코드를 추가해야 사용할 수 있습니다.

1. How to apply Syntax Highlighter additional settings to Google Blogspot

https://highlightjs.org/
https://github.com/highlightjs/highlight.js#importing-the-library
구글 블로그스팟 코드 블록 스타일 Syntax Highlighter의 코드를 추가하여 변경하는 방법은 먼저, 위 코드 블록의 'https://highlightjs.org/' 주소를 복사(Ctrl + C) 하여 브라우저의 URL 주소 표시줄에 붙여 넣기(Ctrl + V) 하여 페이지 내 Style을 확인하고 라이브러리에서 '*.js' 스타일을 선택하여 복사 합니다.
2. Google Blogger에 Syntax Highlighter 추가하는 방법

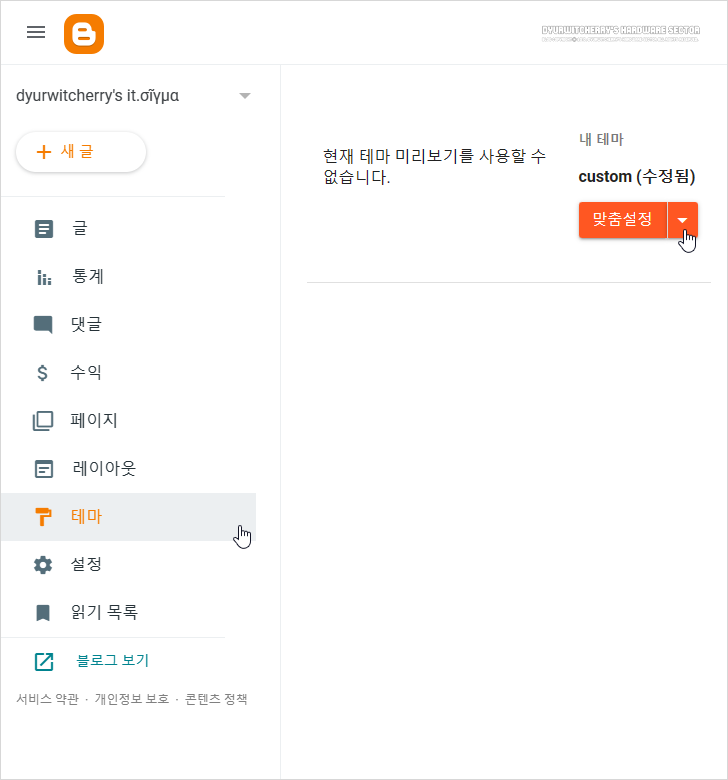
구글 블로그스팟 코드 블록 Syntax Highlighter 추가 설정 적용하는 방법은 먼저, Google 계정에 로그인 한 후 Blogger 관리 페이지 대시 보드 좌측 상단의 '☰' 메뉴 항목 중 하단의 ‘테마’를 선택하여 오른쪽 페이지에 테마 항목이 활성화 되면 '내 테마 custom (수정됨)'의 '맞춤설정 ▾' 항목의 더보기 버튼을 클릭합니다.

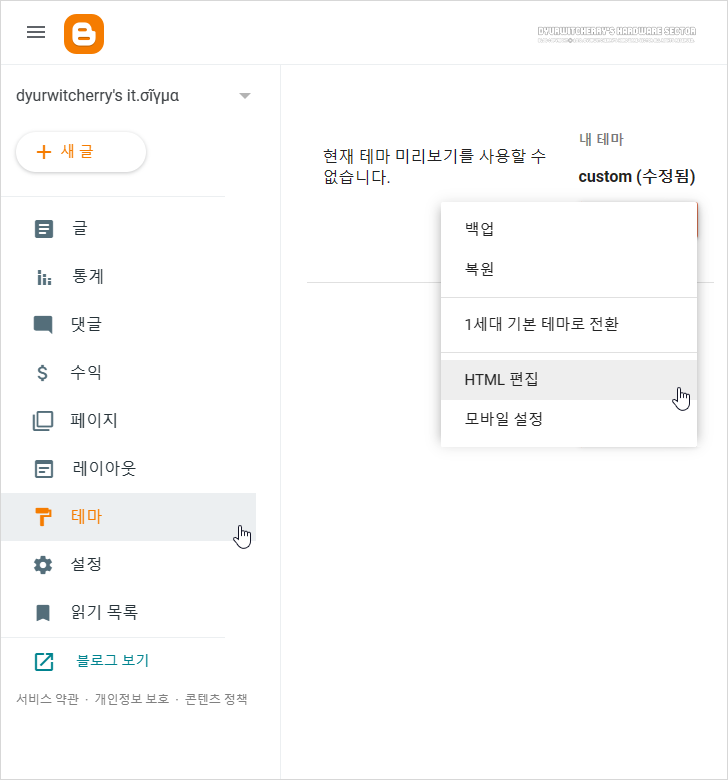
구글 블로그스팟 메뉴의 '테마' – '내 테마 custom (수정됨)', '맞춤설정 ▾'의 더보기 버튼을 누르면, 폴다운 메뉴가 아래로 활성화 되어 '백업'과 '복원', '1세대 기본 테마로 전환’과 '모바일 설정'을 할 수 있으며, 테마의 'HTML 편집' 항목을 선택하여 코드 블록을 추가할 수 있습니다.
3. 구글 블로그스팟 코드 블록 Syntax Highlighter 추가하는 방법
<head>
·
·
<!-- code block highligh.js Start -->
<link href='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/styles/androidstudio.min.css' rel='stylesheet'/>
<script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/highlight.min.js'/>
<script>hljs.initHighlightingOnLoad();</script>
<!-- code block highligh.js End. -->
</head>
구글 블로그스팟 메뉴의 ‘테마’ – ‘내 테마 custom (수정됨)’, ‘맞춤설정 ▾’의 더보기 버튼을 누르면, 폴다운 메뉴가 아래로 활성화 되어 ‘백업’과 ‘복원’, ‘1세대 기본 테마로 전환’과 ‘모바일 설정’을 할 수 있으며, 테마의 ‘HTML 편집’ 항목을 선택하여 Google Blogger구글 블로그스팟 Syntax Highlighter 코드 블록을 추가할 수 있습니다.
 |
구글 블로그스팟에 'https://highlightjs.org/'에서 다운로드 받은 Syntax Highlighte 코드를 추가하고 저장할 때 'org.xml.... 이하 중략..., "end-tag "</link>"". ×' 메시지가 나타나는 경우에는 <link herf=...> 마지막 부분에 </link>를 추가하여 코드를 닫아주면 됩니다. 참고로, 유료 테마의 무료 버전을 사용하는 경우에는 해당 테마에서 '<script> ~ </script>' 추가 및 수정에 제약이 적용되어 있어 코드 추가가 되지 않는 경우도 있습니다.
4. Google Blogger 포스팅에 코드 블록 추가하는 방법
<pre><code class="language-html">...</code></pre>https://accessify.com/tools-and-wizards/developer-tools/quick-escape/default.php
Google Blogspot 포스팅에 코드 블록 추가하는 방법은 위의 Code Block '<pre><code class="language-html">'와 '</code></pre>' 사이에 코드를 추가하고, 'language'의 마지막의 'html'과 'css', xml'와 'php' 등의 언어를 입력한 다음, 블로그스팟 에디터 도구 모음 좌측 '✐' 새글 작성 보기를 '<> HTML' 보기로 변경하여 붙여넣기 하면 됩니다. 참고로, 코드 블록의 'html' 코드와 부등호 '<, >' 등의 일부 수식을 escape 해야 정상적으로 표시 되는데, 해당 코드를 위의 'https://accessify.com/'의 변환 페이지에서 escape 한 다음, 'pre/code'에 추가해 주면 됩니다.
'블로그팁 > Google Blogspot' 카테고리의 다른 글
| 구글 블로그스팟 본문 상단과 하단에 애드센스 광고 추가하는 방법 (0) | 2023.08.08 |
|---|---|
| 구글 애드센스 GDPR 개인정보처리방침 : 블로그스팟에 Privacy Policy 페이지 만드는 방법 (0) | 2023.08.05 |
| 구글 블로그 블로그스팟(Blogspot)에 CSS 코드 추가하는 방법 (0) | 2023.07.29 |
| 구글 블로그스팟 포스팅 시 이미지에 Alt 태그 입력하는 방법 (0) | 2023.07.27 |
| 구글 블로그 블로그스팟 기본 글 목록 페이지의 최대 게시물 수 변경 설정하는 방법 (0) | 2023.07.25 |




댓글