구글 블로그스팟 본문 상단과 하단에 애드센스 광고 추가하는 방법
구글(Google LLC)의 블로그 서비스인 블로거(Blogger)는 블로그스팟(Blogspot.com)의 하위 도메인을 사용하여 URL 주소가 생성이 되고, 계정당 최대 100개의 블로그를 개설하여, Contempo와 Soho, Emporio와 Notable, Essential 등 기본 테마 이외에 다양한 유·무료 템플릿을 추가하여 사용할 수 있습니다. 구글 블로그스팟은 구글 서치 콘솔과 애널리틱스 외에 애드센스와도 간편하게 연동하여 사용할 수 있어, 대시 보드의 수익 메뉴를 이용하여 Google AdSense 코드를 추가하거나 HTML 편집 기능을 이용하여 본문 상단과 하단에 광고를 노출 할 수 있으며, 템플릿의 위젯 기능을 이용하여 다양한 광고를 구성할 수도 있습니다.

1. How to add AdSense ads to the top and bottom of the Google Blogspot body

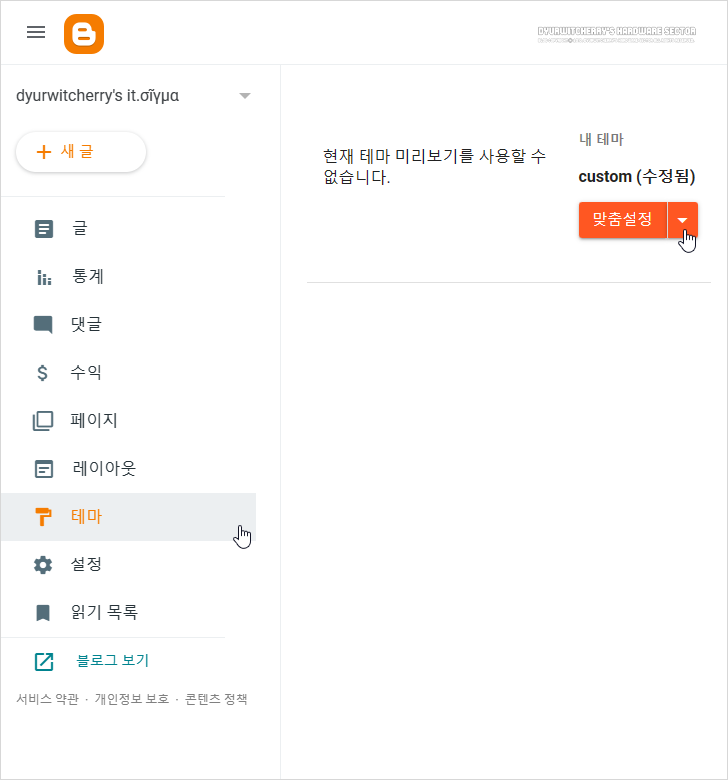
구글 블로그스팟 본문 상단과 하단에 애드센스 광고 추가하는 방법은 먼저, Google 계정에 로그인 하여 대시 보드가 활성화 되면, 왼쪽 상단의 '☰' 메뉴 항목 중 하단의 '테마'를 선택하여 오른쪽 페이지에 테마 항목 중 '현재 테마 미리보기를 사용할 수 없습니다.'의 '내 테마 custom (수정됨)'의 '맞춤설정 ▾' 항목의 더보기 버튼을 클릭합니다.

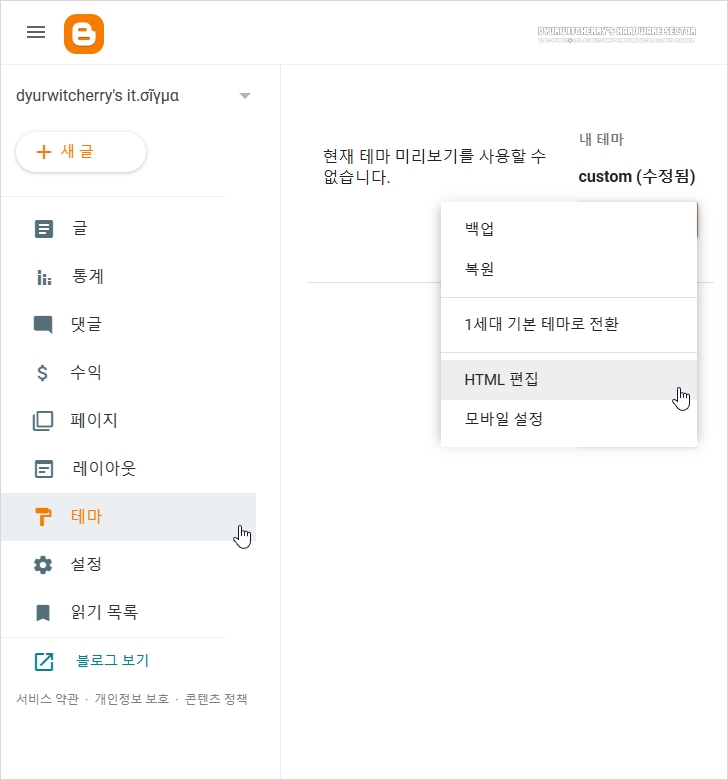
구글 블로그스팟 메뉴의 '테마' – '내 테마 custom (수정됨)', '맞춤설정 ▾'의 더보기 버튼을 선택하여 폴다운 메뉴가 아래로 활성화 되면 '백업'과 '복원', '1세대 기본 테마로 전환'과 '모바일 설정'을 할 수 있으며, 테마의 'HTML 편집' 항목을 선택하여 Google Blogger 본문 상단과 하단에 애드센스 광고를 추가할 수 있습니다.
2. 구글 블로그스팟 본문 상단과 하단에 애드센스 광고 추가하는 방법

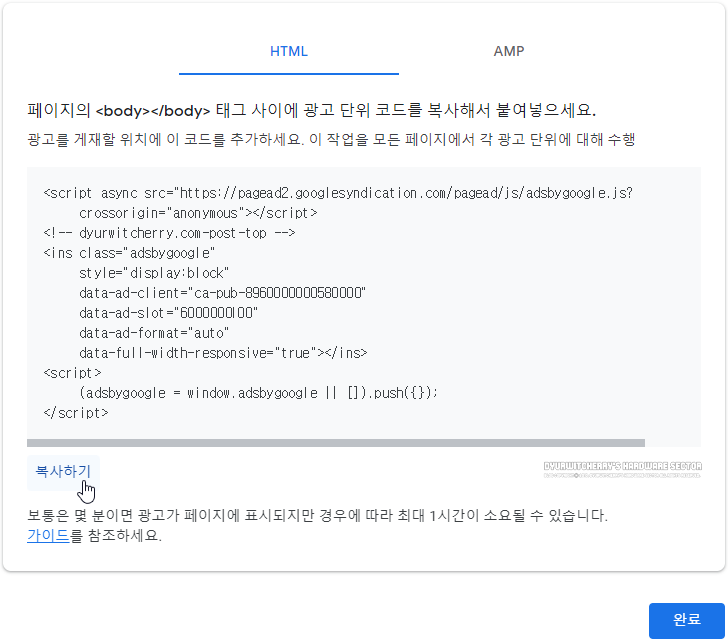
Google Blogger에 애드센스 광고를 추가하기 위해서는 먼저, Google AdSense의 대시 보드 '메뉴 - 광고'의 광고 단위 기준에서 신규 광고 단위 만들기를 이용하거나 하단의 기존 광고 단위 목록에서 '<>' 가져오기 버튼을 클릭하여 광고 코드를 복사 합니다.
·
·
<!-- Google AdSense 상단 광고 -->
<data:post.body/>
<!-- Google AdSense 하단 광고 -->
·
·
구글 블로그스팟 '테마 - HTML 편집'에서 'data:post.body'를 검색(Ctrl + F)을 이용하여 '<data:post.body/>' 코드를 찾은 다음, 코드 바로 위에 애드센스 코드를 추가하면 본문 상단에, 바로 아래에 추가하면 본문 하단에 광고가 적용됩니다. 참고로, 블로그스팟 테마에 따라 '<data:post.body/>' Code가 2개 또는 그 이상인 경우에는 2번째에 위치해 있는 코드 위·아래에 애드센스 코드를 추가해 주면 됩니다.
3. <data:post.body/>에 적용한 하단 광고가 노출되지 않는 문제 해결 방법

·
·
<div class="post-footer">
<!-- Google AdSense 하단 광고 -->
<div class='post-footer-line post-footer-line-1'>
·
·
반응형 템플릿에서 구글 블로그스팟 '<data:post.body/>' 아래에 적용한 본문 하단에 애드센스 광고가 나타나지 않는 경우에는 '<div class="post-footer">' 하단 또는 '<div class='post-footer-line post-footer-line-1'>' 상단에 코드를 추가하거나, 템플릿의 레이아웃에 포함되어 있는 상단 헤더와 본문 상단, 푸터 영역에 '728 × 90' 픽셀의 리더보드 위젯을 이용하여 반응형 광고를 추가해 주면 됩니다. 참고로, Google Blogger 하단 광고는 데스크톱 PC 환경 또는 모바일을 별도로 지원하는 1세대 테마에서는 '<data:post.body/>' 위아래에 코드를 추가하면 대부분 바로 적용되었지만, 반응형 웹 디자인(Responsive Web design)에서는 theme에 따라 구성요소에 차이가 있어 하단 광고는 확인하면서 적용해야 합니다.