구글 블로그 블로그스팟(Blogspot)에 CSS 코드 추가하는 방법
세계 최대의 검색 엔진 사이트 Google과 동영상 스트리밍 및 공유 사이트 YouTube를 운영하고 있는 구글(Google LLC)의 블로그 서비스인 블로거(Blogger)는 블로그스팟(Blogspot)의 하위 도메인을 사용하여 URL 주소가 생성이 되고, 계정당 최대 100개의 블로그를 개설할 수 있습니다. 구글 블로그 블로그스팟은 Contempo와 Soho, Emporio와 Notable, Essential 등 기본 테마 이외에 다양한 유·무료 템플릿을 추가하여 사용할 수 있는데, Google theme는 HTML과 CSS가 '*.xml' 확장자명의 단일 파일에 포함되어 있어, 웹 폰트 추가 또는 인터페이스 수정에 필요한 CSS 코드는 '테마'의 '맞춤설정' 메뉴를 이용하여 추가 할 수 있습니다.

1. How to add CSS code to Google Blogspot

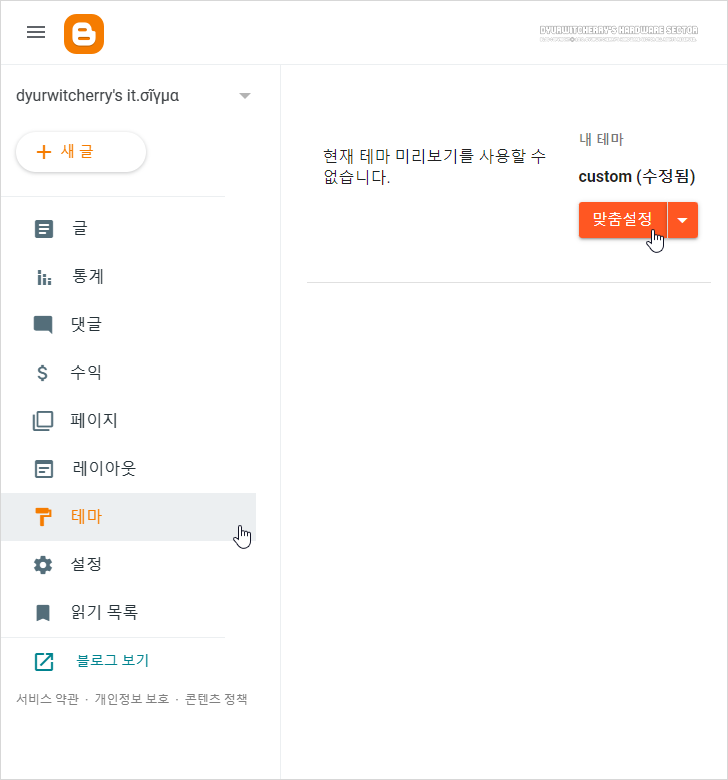
구글 블로그 블로그스팟에 CSS 코드 추가하는 방법은 먼저, Google 계정에 로그인 한 후 Blogger 대시 보드의 좌측 '☰' 메뉴 하단의 '테마'를 선택하여 우측에 'theme' 페이지가 활성화 되면, 현재 테마 미리보기를 사용할 수 없습니다. 내 테마 custom (수정됨) 아래의 '맞춤설정 │▾' 버튼을 클릭합니다.

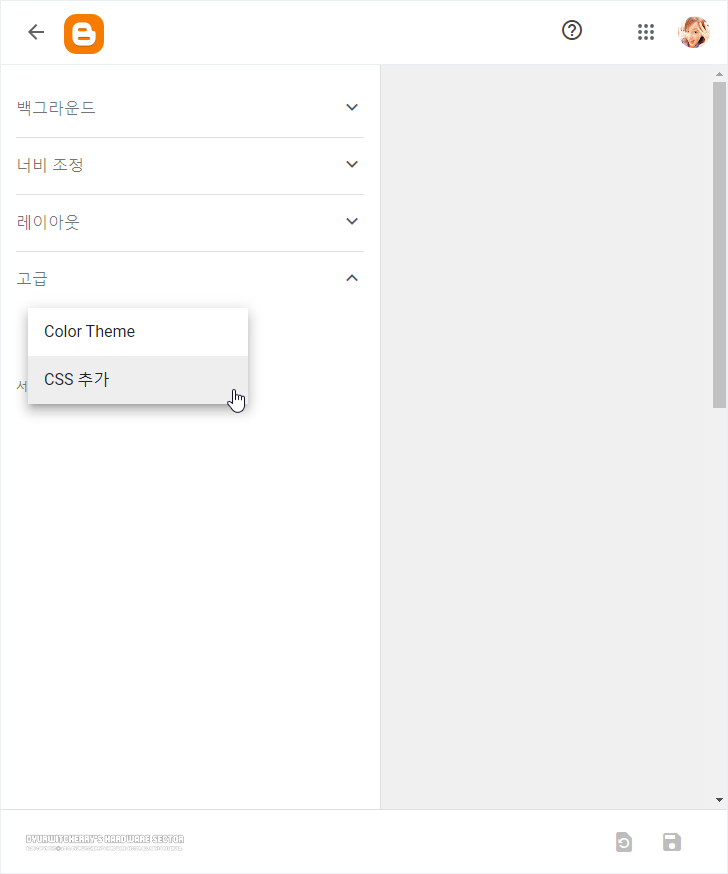
Google Blogspot '테마 – 맞춤설정'을 선택하여 좌측의 테마 구성의 추가 항목이 활성화 되면, 스크롤바를 아래로 내려 '고급 ∨' 메뉴를 클릭하여 활성화 되는 폴다운 항목에서 'CSS 추가'를 선택 합니다.
2. Google Blogspot에 CSS 코드 추가하는 방법
@font-face {
font-family: 'GmarketSans';
font-weight: 300;
font-style: normal;
src: url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansLight.eot');
src: url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansLight.eot?#iefix') format('embedded-opentype'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansLight.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansLight.woff') format('woff'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansLight.ttf') format("truetype");
font-display: swap;
}
@font-face {
font-family: 'GmarketSans';
font-weight: 500;
font-style: normal;
src: url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansMedium.eot');
src: url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansMedium.eot?#iefix') format('embedded-opentype'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansMedium.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansMedium.woff') format('woff'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansMedium.ttf') format("truetype");
font-display: swap;
}
@font-face {
font-family: 'GmarketSans';
font-weight: 700;
font-style: normal;
src: url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansBold.eot');
src: url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansBold.eot?#iefix') format('embedded-opentype'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansBold.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansBold.woff') format('woff'),
url('https://cdn.jsdelivr.net/gh/webfontworld/gmarket/GmarketSansBold.ttf') format("truetype");
font-display: swap;
}
구글 블로그스팟에 추가 할 CSS 코드를 복사한 후 클립보드에 저장되어 있는 상태로 그대로 사용하거나 메모장 등의 텍스트 편집 프로그램에 붙여넣기 하여 준비를 합니다. 참고로, 코드블록에 포함되어 있는 CSS 코드는 GmarketSans 웹 폰트(Web Font)로, CSS 값을 추가하여 Google Blogger의 글꼴을 변경하거나 테마를 수정하는 용도로 사용할 수 있습니다.

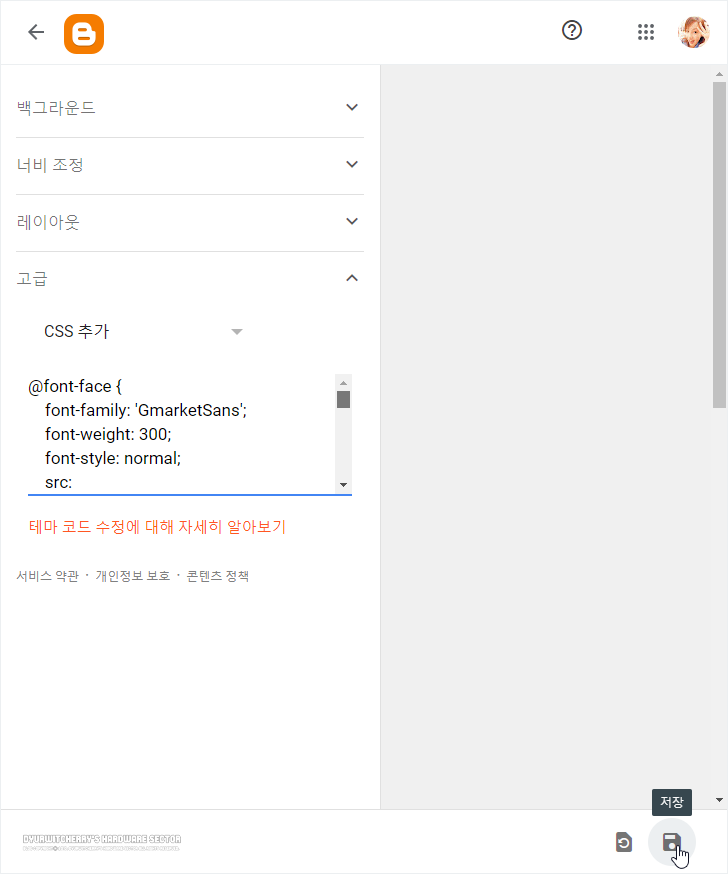
구글 블로그스팟 테마의 'CSS 추가 ▾' 입력 란이 활성화 되면, 클립보드나 메모장 등에 저장해 놓은 CSS 코드 값을 복사(Ctrl + C)하여 'CSS 추가 ▾에' 붙여넣기(Ctrl + V) 하고, 같은 페이지 화면 오른쪽 하단의 '💾' 저장 버튼을 누르면, 추가한 CSS가 적용 됩니다. 참고로, Google Blogspot의 Template 중 유료 테마를 사용하는 경우에는 HTML 편집에서 CSS 코드를 추가 할 수도 있지만, 기능에 제약이 있는 무료 템플릿을 사용하는 경우에는 '*.xml'의 일부 스크립트가 비공개 되고, 수정할 수 없기 때문에 CSS 추가 메뉴를 이용하여 기능을 추가할 수 있습니다.