포털사이트 네이버에서 2003년 10월 13일에 서비스를 시작한 NAVER blog는 국내 1위의 블로그 서비스이자 시밀러웹 방문수를 기준 전세계 1위 블로그 서비스로, 회원 가입 시 입력한 아이디 외에 블로그 아이디를 별도로 설정할 수 있습니다. 네이버 블로그는 디자인을 구성할 수 있는 다양한 부가기능을 제공하고 있으며, 블로그형과 앨범형 등의 글보기, 정방형과 원본비율 등의 섬네일 비율 조정, 컨테이너형 1단 구성과 사이드바가 추가되어 있는 2단 구성 및 3단 구성의 레이아웃 지원 및 이웃추가와 공유, 스크랩 등의 차별적인 서비스를 통해 많은 사용자를 확보하고 있습니다.

*네이버 블로그 폰트 : 기본 서체 변경 및 글꼴 설정하는 방법

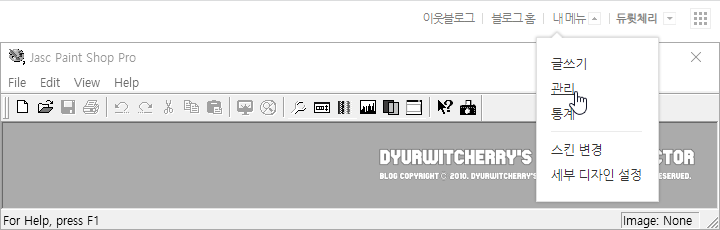
네이버 블로그 폰트와 크기, 행간과 정렬 등을 포함하는 기본 서체 변경 및 글꼴 설정하는 방법은 PC환경 기준으로 먼저, NAVER 계정에 로그인 한 후 BLOG로 이동하여, 상단의 '내 메뉴 - 관리'를 선택하거나, 프로필 영역 하단의 '관리'를 클릭합니다. 참고로, 네이버 블로그 앱에서는 '☰' 우측 상단의 메뉴 버튼을 눌러 '환경설정 - 글쓰기 기본값 설정 - 기본 서체 설정에서 폰트와 크기, 색상과 정렬 등을 설정 할 수 있습니다.

📁 연관 포스팅: NAVER blog 댓글 스티커 스팸 광고 차단하는 방법
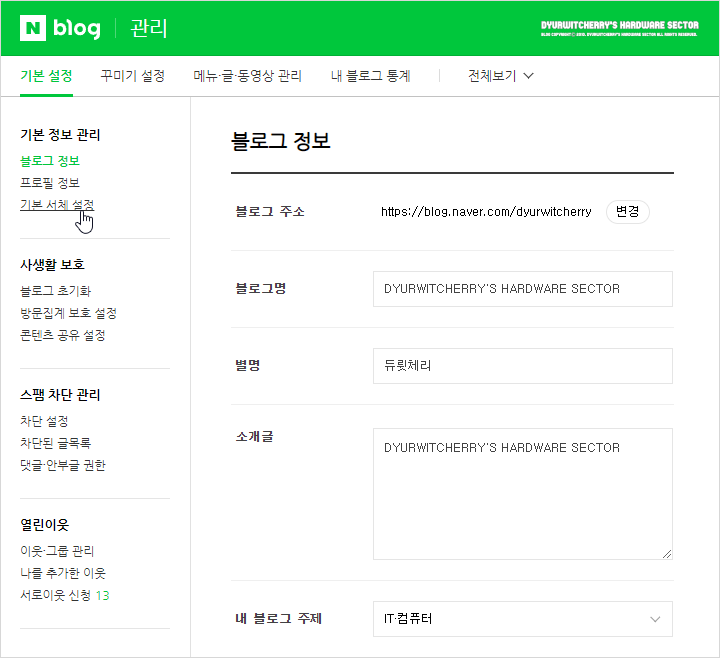
네이버 블로그 상단 '내 메뉴 - 관리'를 선택하거나, 프로필 영역 하단의 '관리'를 클릭하여 'NAVER blog 관리' 화면이 브라우저 설정에 따라 새 탭 또는 새 창으로 활성화 되면 '기본 설정 - 기본 정보 관리 - 기본 서체 설정'을 클릭합니다. 참고로, 기본 에디터가 스마트 에디터 ONE으로 변경 된 이후 부터 '기본 에디터 설정' 메뉴가 '기본 서체 설정'으로 변경 되었습니다.
*네이버 블로그 기본 서체와 글꼴 크기, 행간 폭과 글 좌·우 및 가운데 정렬하는 방법

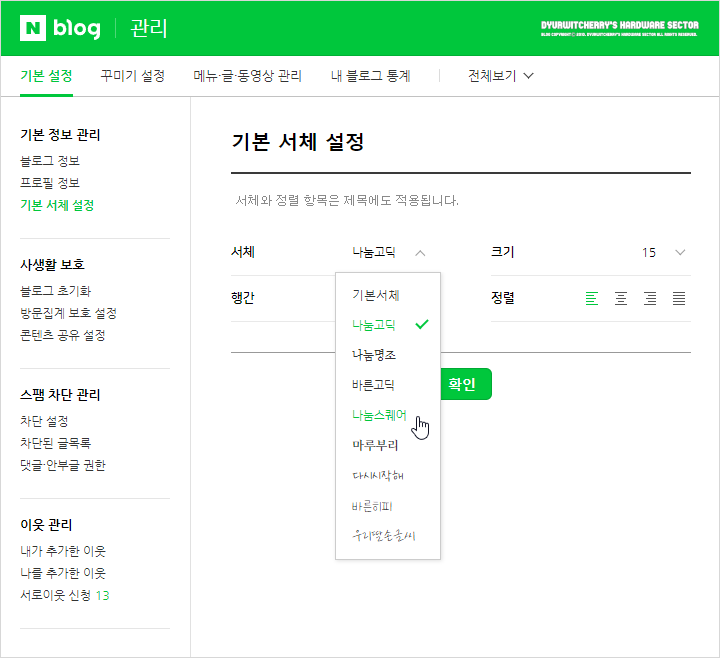
네이버 블로그 기본 글꼴은 '기본 서체 설정'의 서체 '기본서체 ∨'의 더보기 버튼을 클릭하여 폰트 종류가 아래로 '∧' 확장 되면 '나눔고딕'과 '나눔명조', '바른고딕'과 '나눔스퀘어', '마루부리'와 '다시시작해', '바른히피'와 '우리딸손글씨' 중에서 선택하면 '✓' 체크가 표시 됩니다.

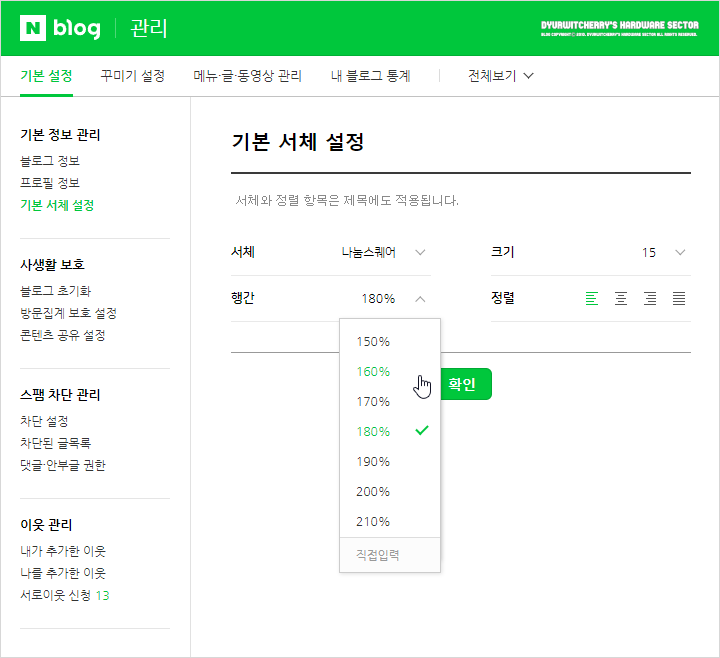
NAVER blog 줄간격은 '기본 서체 설정'의 '행간 160% ∨'의 더보기 버튼을 클릭하여 '150%'와 '160%', '170%'와 '180%', '190%'와 '200%', '210%' 또는 '직접입력'을 선택하여 사용자 정의 값을 입력하여 적용할 수 있습니다.

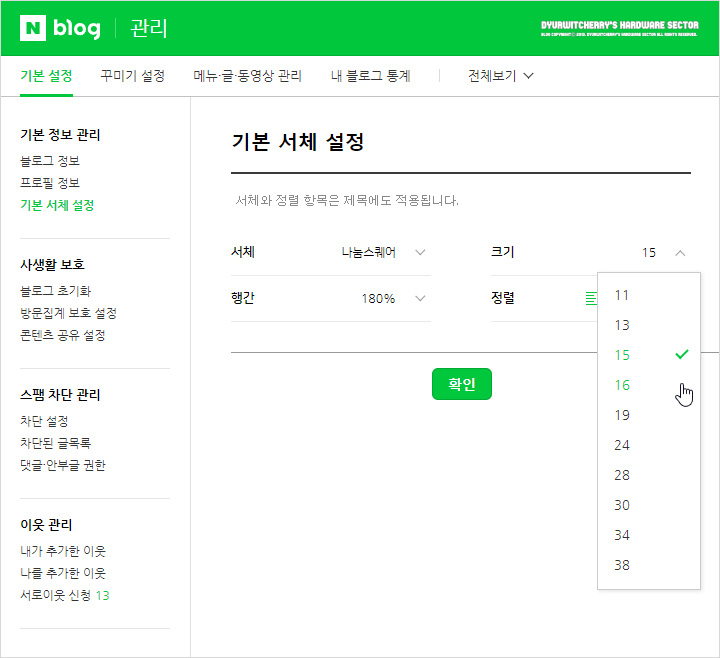
네이버 블로그 폰트 크기는 기본 서체 설정의 '크기 ∨'의 더보기 버튼을 클릭하여 '11'과 '13', '15'와 '16', '19'와 '24', '28'과 '30', '34'와 '38' 중에서 글꼴 크기 'pt' 를 '✓' 선택하여 적용할 수 있습니다.

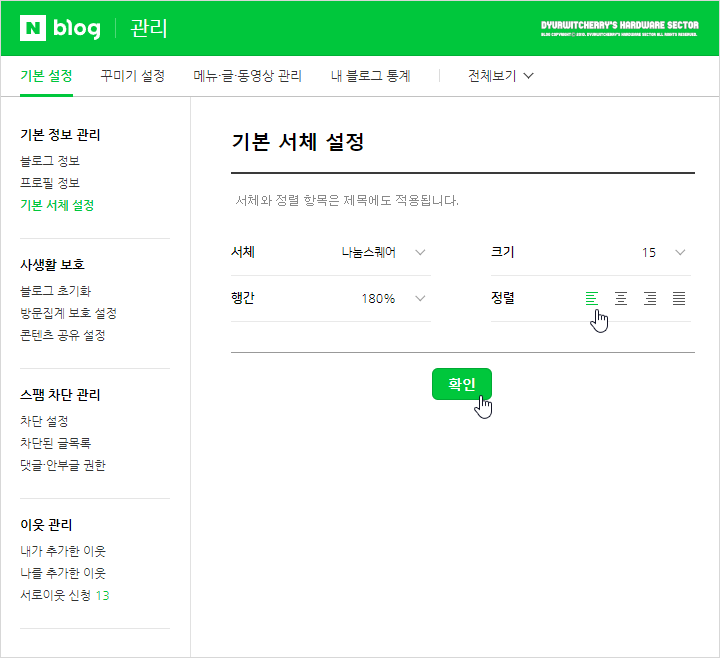
NAVER blog 포스팅 시 문장과 문단의 정렬은 왼쪽 정렬과 가운데 정렬, 오른쪽 정렬과 양끝 정렬(좌우 정렬) 중에서 선택한 후 하단의 '확인' 버튼을 클릭합니다.

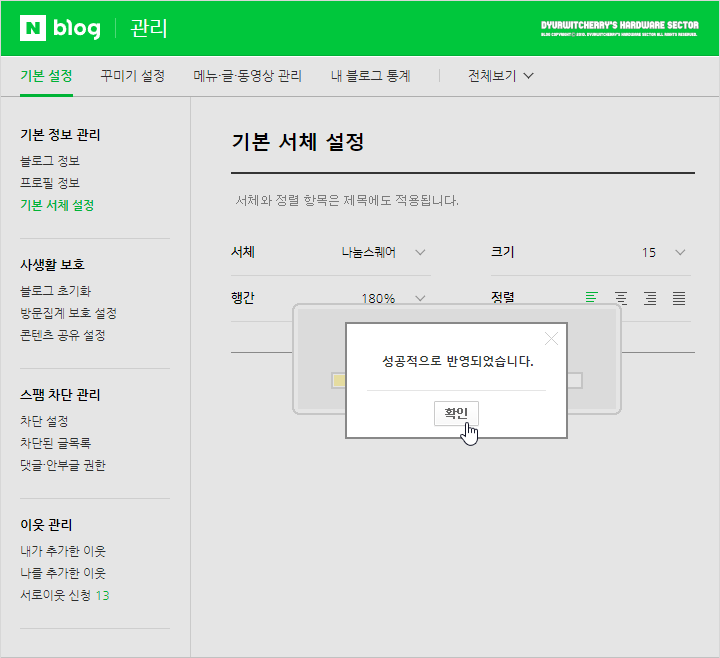
네이버 블로그 기본 서체는 '나눔스퀘어', 크기는 '15pt', 행간은 '180%', 정렬은 '왼쪽 정렬' 등 사용 환경에 따라 설정을 한 다음 '확인' 버튼을 누르면, 변경된 사항이 적용되고 '성공적으로 반영되었습니다.' 메시지 창이 활성화 되고, 다시 한번 '확인' 버튼을 누르면 설정 사항이 적용 됩니다. 참고로, 네이버 블로그 포스팅 시 많이 활용하는 중앙 정렬의 경우에는 스마트폰 등의 모바일 디바이스에서 기종에 따라 해상도에 차이가 있어 줄바뀜이 발생하여 내용 구성이 틀어지기 때문에 좌측 정렬을 사용하는 것이 가독성 향상에 도움이 됩니다.
'블로그팁 > NAVER blog' 카테고리의 다른 글
| 네이버 블로그 카테고리 접기·펼치기 설정하는 방법 (0) | 2022.10.30 |
|---|---|
| 네이버 블로그 주소 변경하는 방법. 기존 NAVER blog URL 1회 변경 가능 (0) | 2022.10.12 |
| 네이버 블로그 댓글 스티커 광고 차단하는 방법 (0) | 2022.08.24 |
| 네이버 블로그 마우스 오른쪽 버튼, 우클릭 금지 설정하는 방법 (0) | 2022.08.17 |
| 네이버 블로그 다음 검색에 등록하는 방법 (0) | 2022.08.14 |




댓글